📢Github 으로 로그인하기 PASSPORT
📋Passport
▼Passport 란?
브라우저에서 쿠키를 저장하고 쿠키 캐시를 갖고와서 컨트롤러에 넘기게 도와주는 미들웨어다. facebook,google,인스타그램 등등 각종 유명대기업의 인증도 도와준다. 또한 다른모듈도 다 지원을 해준다.
▼설치법
브라우저에서 쿠키를 저장하고 쿠키 캐시를 갖고와서 컨트롤러에 넘기게 도와주는 미들웨어다. facebook,google,인스타그램 등등 각종 유명대기업의 인증도 도와준다. 또한 다른모듈도 다 지원을 해준다.
npm install passport passport-local▼사용법
passport는 쿠키도 만들어주고 쿠키를 받고 어느유저가 쿠키를 가지고 있는지 기억하고 이런걸 다 알아서 해준다.
app.post('/login',
passport.authenticate('local'),
function(req,res) {
res.redirect('/users/'+req.user.username);
});
📋passport-local-mongoose
▼Passport-local-mongoose
mongoDB에 USER에 관한 왠만한것들을 다 만들어준다. MongoDB 와 MONGOOSE 를 통해 인증을 구현하고자 한다면 이걸 설치하면 된다. 패스워드변경 , 패스워드확인 , 패스워드 생성 , 패스워드 암호화 등 모든것을 만들어준다.
npm install passport-local-mongoose▼mongoose model
Momgoose 의 model 인 user.js
import mongoose from "mongoose";
const UserSchema = new mongoose.Schema({
name : String,
email: String,
avatarUrl : String,
facebookId : Number,
githubId : Number
})
const model = mongoose.Model("User",UserSchema);
export default model;
passport.js
import passport from "passport";
import User from "./models/User";
passport.use(User.createStrategy());
//strategy 라는건 로그인 방식
passport.serializeUser(User.serializeUser()); //쿠키에 user.id 를 담는다
//serialization 어떤 정보를 쿠키에게 주느냐를 의미 (어떤 field가 쿠키에 포함될것인지)
passport.deserializeUser(User.deserializeUser()); //그 id로 사용자를 식별한다
//deserialization 어느사용자인지 어떻게 찾는가? 쿠키에 저장되어있는 userid로 어떻게 사용자를찾느냐를 의미
UserController.js
import User from "../models/User";
const postjoin = async (req,res) => {
const{
body: {name, email, password, password2}
} = req;
if(password !== password2){
res.status(400);
res.render("join",{pageTitle: "Join"});
console.log('비밀번호틀림2');
} else{
try {
//const user = await User.create({
//create는 생성시키고 db에 저장까지 해서
const user = await User({
name,
email
});
await User.register(user,password); //회원가입
} catch (error) {
console.log(error);
}
res.redirect(routes.home);
}
};
📋express-session 설치
▼설치법
npm install express-session
▼사용법
import session from "express-session";
app.use(session({
secret: "ajhdfjdanfadf",
resave: true,
saveUninitialized : false
})
);
//공개키 암호화 기법
//resave 는 세션을 강제로 저장하게 합니다.
//saveUninitialized 는 초기화 되지 않은 (uninitialized) 세션을 저장소에 저장합니다.
//새로운 세션이지만 변경되지 않은 세션은 초기화 하지 않습니다.
//로그인 session에 이용하려면 false가 좋다
📋 passport github 연동
▼설치법
npm install passport-github
▼사용법
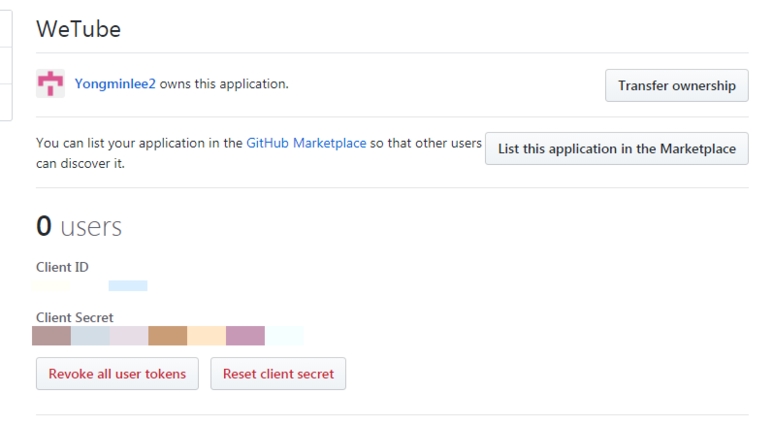
먼저 github에서 application 을 생성한다.
https://github.com/settings/applications/new .여기 링크에서 만들면 된다.
사용자가 github에 요청을 하면 github에서 사용자정보를 내가만든 웹에 정보를 줘도 되겠냐고 물어본다 그걸가지고 회원가입을 하는거다.

깃헙 아이디를 만들면 아래와 같이 화면이 뜬다. 비밀키와 아이디를 적어주자

▼ passport.js
import GithubStrategy from "passport-github";
//3번 authenticate("github") 을통해서 passport의 strategy 를 이용
passport.use(new GithubStrategy({
clientID: (GITHUB_CLIENT_ID 을 적어주자),
clientSecret: (GITHUB_CLIENT_SECRET 을 적어주자),
callbackURL: (콜백 url 주소) // 4-2 깃헙페이지로 갔다가 돌아오면서 callbackURL 로 간다.
},githubLoginCallback /*4-1번 콜백함수*/
));
const githubLogin = passport.authenticate("github");
const githubLoginCallback = async (accessToken, refreshToken, profile, cb) => { // 5번
const {_json : { id, avatar_url, name, email}} = profile;
try {
const user = await User.findOne({email}); //_json의 email과 몽고db의 email이 같은게 있는가를 찾는다
console.log(user);
if(user){
user.githubId = id; // 깃헙에서 가져온 ID를 몽고DB에 있는 ID로 바꿔준다
user.save();
return cb(null,user); //이걸 쿠키에 저장한다. 자동으로
}
//mongo의 db와 같은게 없으면 새로 아이디를 만든다 github 내용으로 mongoDB 에
const newUser = await User.create({
email,
name,
githubId : id,
avatar_url : avatar_url
})
return cb(null,newUser);
} catch (error) {
return cb(error);
}
//passport 에서 제공하는 github 콜백햄수들을 그냥 콘솔출력
//cb는 passport로부터 제공되는것 함수인데 실행되면 passport에서
//사용자가 성공적으로 로그인되었다고 알려준다.
▼라우터.js
import {githubLogin, postGithubLogIn } from "../controllers/userController";
globalRouter.get(routes.github,githubLogin); // /github/login 들어오면 1번
globalRouter.get(routes.githubCallback, //callbackURL 5번
passport.authenticate("github",{ failureRedirect: "/login"}), //실패시 6번 실패화면
postGithubLogIn // 성공시 6번
);▼컨트롤러.js
const githubLogin = passport.authenticate("github"); //2번
const postGithubLogIn = (req,res) =>{ //7번
res.send(routes.home); //성공시 홈화면
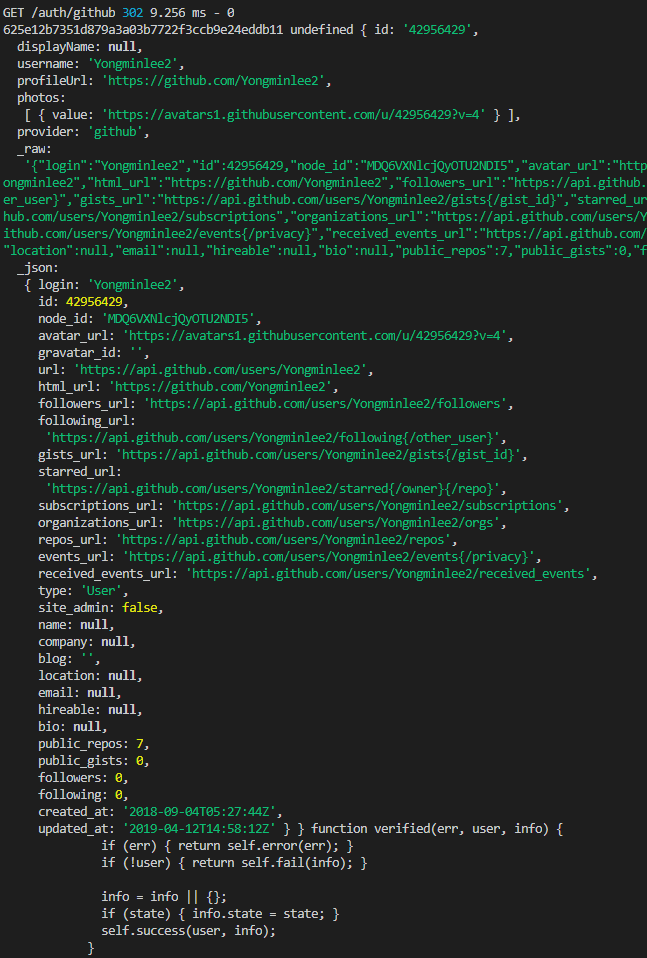
};정상적으로 github 로그인이 된다면.아래와 같은 화면이 뜰것이다

아래는 콘솔에 출력한 깃헙의 profile 객체 내용 이다.

📋passport 로그아웃
req.logout(); // 만써주면 된다 passport에서 지원
'프로그래밍 > NodeJS' 카테고리의 다른 글
| NODE JS - FaceBook 으로 로그인하기 (passport) (0) | 2022.01.07 |
|---|---|
| NODE JS - ESlint (0) | 2022.01.07 |
| NODE JS - pug(mixin) 사용법 (0) | 2022.01.05 |
| NODE JS - multer (파일 업로드) (0) | 2019.04.10 |
| NODE JS - WEBPACK 설치와 사용법 (0) | 2019.04.10 |