반응형
📢FaceBook 으로 로그인하기 (passport)
📋페이스북 로그인 인증 만들기
https://developers.facebook.com/support
▼ 여기서 로그인후 내앱 -> 새앱 만들기


▼ 만들면 대시보드로 가지는데 거기서 제품추가 쪽에서 facebook 로그인 의 설정 클릭

▼ 다음 화면에서 원하는 서비스 클릭 (저는 웹)

▼ 나의 웹서버 url 주소를 적어준후 save 클릭 후 계속 클릭

▼ 2번도 다음 클릭 , 3번도 다음클릭 , 4번도 다음클릭

▼ 5번 까지 되면 앱 ID와 시크릿 코드가 생성 되었다.

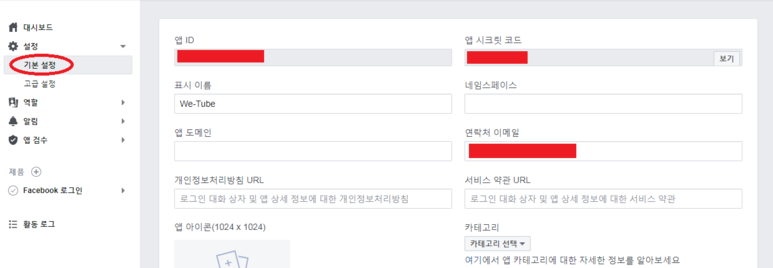
▼ 이제 설정 -> 기본설정 클릭 후 앱 ID 와 앱 시크릿 코드를 소스에 복사하자

▼ 시크릿 코드는 보기를 눌러야 나온다 (FACEBOOK 비번 다시 넣어야함
▼그 이후 나는 .env 파일에 fb_id , fb_secret 라는 변수로 저장했다
FB_ID="facebook 앱 id"
FB_SECRET="facebook 앱 시크릿 코드"
📋passport - facebook 설치
▼ passport facebook 패키지를 설치해줘야 한다.
npm install passport-facebook
📋passport - facebook 로그인하기
▼ passport.js 에 아래와 같이 저장
import FacebookStrategy from "passport-facebook";
passport.use(
new FacebookStrategy({
clientID: process.env.FB_ID,
clientSecret: process.env.FB_SECRET,
callbackURL: `http://localhost:4000${routes.facebookCallback}`
},facebookLoginCallback));▼ 컨트롤러
const facebookLogin = passport.authenticate('facebook');
//passport로 facebook 으로 보내서 인증 확인
const facebookLoginCallback = (accessToken, refreshToken, profile , cb) =>{
console.log(accessToken, refreshToken, profile , cb);
}
//facebook 의 user가 있는지 확인하고 계정을 찾아내거나 새로생성
const postFacebookLogin = (req,res) => {
res.redirect(routes.home);
};
// 마지막은 인증에 성공했을때 redirect 해주는것▼요약
1. 먼저 passport.js 의 로그인에 맞는 strategy 를 생성
2. 해당 앱에 맞는 id,pw 를 할당해주고 콜백 url 주소와 성공적으로 실행했을경우 실행할 콜백 함수를 같이 준다.
반응형
'프로그래밍 > NodeJS' 카테고리의 다른 글
| NODE JS - ESlint (0) | 2022.01.07 |
|---|---|
| NODE JS - Github 으로 로그인하기 (passport) (0) | 2022.01.05 |
| NODE JS - pug(mixin) 사용법 (0) | 2022.01.05 |
| NODE JS - multer (파일 업로드) (0) | 2019.04.10 |
| NODE JS - WEBPACK 설치와 사용법 (0) | 2019.04.10 |